
デモ版をダウンロードできます。
青色申告決算書(一般用)第1ページ
青色申告決算書(一般用)第2ページ
青色申告決算書(一般用)第4ページ
trefエレメントやkerning,writing-mode属性を使っています。
上記の理由でFirefox,SeaMonkeyなどの最新版のGecko系では正常に表示されません。
Google Chrome,Chromium,Vivaldi,Microsoft Edge,OperaなどのChrome系ではtrefエレメントが無視されるので正常に表示されません。
フォントの違いによる文字列の長さの相違を避けるためにテキストの位置指定でx,yとも1文字ごとに座標値指定しています。
Safari,OmniWeb,シイラ,Sunrise,Stainless,Arora,iCab,Gapplin,などのWebKit系では正常に表示されます。
またBoxySVGではtrefエレメントが無視されるので正常に表示されません。
正常に表示されないときは「別名でリンク先を保存...」してください。
EazyDrawではファイルを開くこともできません。
自作のScrollEPSからならば正常に表示されます。
ファイル形式はSVG(Scalable Vector Graphics)です。
ファイル名と内容とは全く無関係なので、ファイル名を適宜変更してください。拡張子はsvgです。
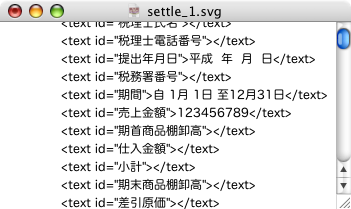
テキストファイルなので、Mac OS X 標準装備のテキストエディトを使用して印字するデータを定義します。下図は「売上金額」を123,456,789円としたところの図です。

text id=...など要素名などは総て記入済なので>と<との間へ定義する文字列をキーボードから打ち込んで埋めていってください。
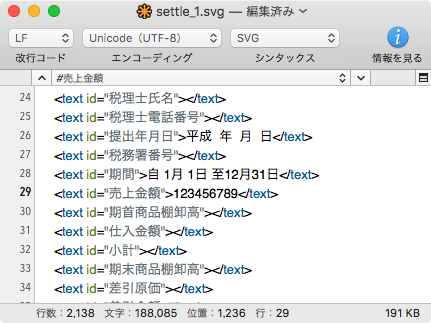
CotEditorを使っての編集中の画面は下のようになります。テキストエディトよりは使いやすいです。

空白のままにしておく項目については、定義する必要はありません。
<defs>から</defs>までの間で各文字列を定義します。その範囲以外については全く編集する必要はありません。
税務署から配布されたOCR用紙に直接印字するときは、後半部分を削除してください。削除する箇所についてはファイルの中に書いてあります。
編集を終えたら「標準テキストのエンコーディング」をUnicode(UTF-8)にして保存してください。
W3CのSVG規格に完全準拠しているので、Adobe Illustrator, Batik-1.7(Javaベース), Squiggle(Javaベース), Sketsa(Java,Batikを使っている) などで正しく表示されます。Batik-1.7,Squiggleでは正しくプリントアウトされません。Webブラウザのプラグインだと、肝心のプリントアウトが思うようにできません。またtref要素をサポートしていないFirefoxなどのビューアーだと定義した文字列が全く表示されません。
テキストエディトでなくて、当Webサイトからダウンロードできるスケッチ風ドローを使って編集することもできます。SVGファイルのアイコンを「スケッチ風ドロー」のドキュメントビューにマウスドラッグして、下敷きとして使用します。挿入する文字を該当する位置へ入力して、仕上げます。SVG形式で書き出せば他のアプリケーションからでも開けるようになります。
Adobe Illustrator や Sketsa を使って編集する方法もあります。Incscape はいまいちなところがあります。
 戻る 戻る |